How to Upload a Graph in Devry Canvas
The canvas element (new to HTML5) is used to draw second graphics into an
HTML document. Using Javascript you tin draw a wide range of objects
into an HTML canvas such equally lines, text, images and shapes using several
built in function.
One of the uses of the canvas is element is the visualization of data. By making use of the graphics functions provided in Javascript, you tin create graphing functions that visualize a given set of information.
In this tutorial you will learn how to create a line graph part that takes a dynamically sized array that contains each piece of data, and transforms that data into graph form.
You will demand to have a basic understanding of
using the canvass element to depict lines
in order to properly understand this tutorial.
Drawing an outline for the graph using Javascript
When creating a graph, the offset thing y'all will need to practice is create the initial outline. In this tutorial we will be drawing the Ten and Y axis, as well as horizontal reference lines to help see the values of particular points on the graph.
Firstly, you will need to add a new canvas element into your HTML document, here nosotros will make i with a width of 550, and a meridian of 450.
<sail></canvas id="testCanvas" width="550" tiptop="450"> Next we'll create the X and Y axis lines too as the horizontal reference lines using Javascript. We'll likewise exist leaving a margin of 25 pixels on the top and left sides of the graph for padding and a 75 pixel margin on the bottom and correct sides of the graph for whatever extra information such every bit titles and reference values.
Taking these margins into account, our graph will commencement from 25:25 and finish at 475:375, we'll declare these coordinates also as the height and width of the graph as variables for reference throughout the tutorial .
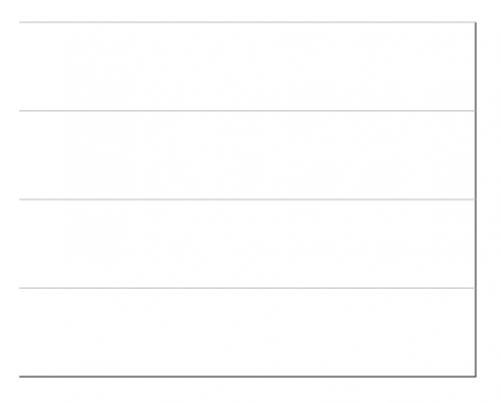
var sheet = document.getElementById( "testCanvas" ); var context = sheet.getContext( "2d" ); var GRAPH_TOP = 25; var GRAPH_BOTTOM = 375; var GRAPH_LEFT = 25; var GRAPH_RIGHT = 475; var GRAPH_HEIGHT = 350; var GRAPH_WIDTH = 450; context.clearRect( 0, 0, 500, 400 ); context.beginPath(); context.moveTo( GRAPH_LEFT, GRAPH_BOTTOM ); context.lineTo( GRAPH_RIGHT, GRAPH_BOTTOM ); context.lineTo( GRAPH_RIGHT, GRAPH_TOP ); context.stroke(); context.beginPath(); context.strokeStyle = "#BBB"; context.moveTo( GRAPH_LEFT, GRAPH_TOP ); context.lineTo( GRAPH_RIGHT, GRAPH_TOP ); context.stroke(); context.beginPath(); context.moveTo( GRAPH_LEFT, ( GRAPH_HEIGHT ) / 4 * 3 + GRAPH_TOP ); context.lineTo( GRAPH_RIGHT, ( GRAPH_HEIGHT ) / 4 * 3 + GRAPH_TOP ); context.stroke(); context.beginPath(); context.moveTo( GRAPH_LEFT, ( GRAPH_HEIGHT ) / ii + GRAPH_TOP ); context.lineTo( GRAPH_RIGHT, ( GRAPH_HEIGHT ) / ii + GRAPH_TOP ); context.stroke(); context.beginPath(); context.moveTo( GRAPH_LEFT, ( GRAPH_HEIGHT ) / 4 + GRAPH_TOP ); context.lineTo( GRAPH_RIGHT, ( GRAPH_HEIGHT ) / 4 + GRAPH_TOP ); context.stroke(); This will event in a graph outline that looks like this:

Transforming data into lines in your graph using Javascript
Now that y'all've created a graph outline, you can start adding points in your graph and adding lines in-betwixt them to create a line graph, for this nosotros will use a single path.
The 10 position for each point on the line graph will be calculated by the graph width divided by the number of pieces of data, multiplied past the point'due south position in the array. The Y position for each point will be calculated past the graph height minus the point's actual value, divided past the largest piece of data in the fix, multiplied by the graph elevation.
We volition use the post-obit Javascript to create the lines on our graph:
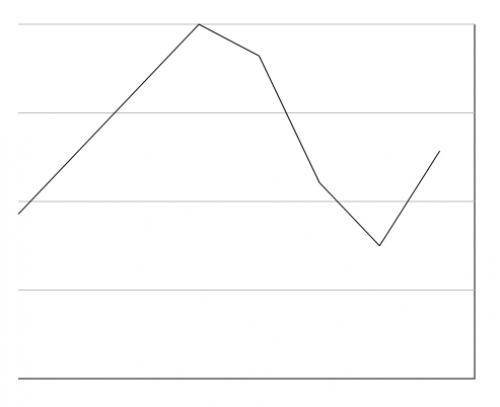
var dataArr = [ 6, 8, x, 12, xi, 7, 5, 8 ]; var arrayLen = dataArr.length; var largest = 0; for( var i = 0; i < arrayLen; i++ ){ if( dataArr[ i ] > largest ){ largest = dataArr[ i ]; } } context.beginPath(); context.lineJoin = "round"; context.strokeStyle = "blackness"; context.moveTo( GRAPH_LEFT, ( GRAPH_HEIGHT - dataArr[ 0 ] / largest * GRAPH_HEIGHT ) + GRAPH_TOP ); for( var i = 1; i < arrayLen; i++ ){ context.lineTo( GRAPH_RIGHT / arrayLen * i + GRAPH_LEFT, ( GRAPH_HEIGHT - dataArr[ i ] / largest * GRAPH_HEIGHT ) + GRAPH_TOP ); } context.stroke(); This volition result in a line graph that looks similar this:

Adding reference values and putting information technology all together
Now that you lot've fatigued your line graph, you will demand to add reference values along the Ten and Y axis, as with the current graph it is difficult to tell what data is being shown and the value of each bespeak. To fix this, nosotros'll make employ of the
fillText()
function to draw text displaying the reference values along the 10 and Y axis.
For this example nosotros'll assume the X axis displays the days of the week (from 1-7) and the Y axis displays the number of hours worked by a certain employee.
We'll put all our Javascript for creating the graph inside a part to give it some re-usability.
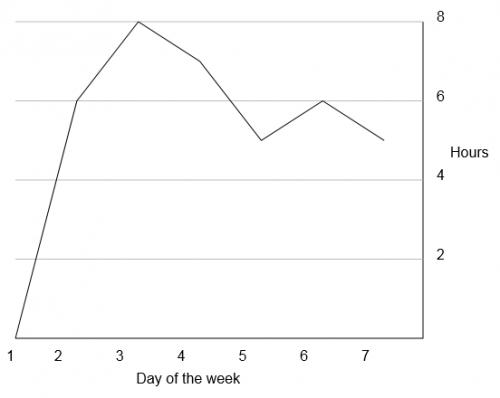
function drawGraph( dataArr ){ var canvas = document.getElementById( "testCanvas" ); var context = sail.getContext( "second" ); var GRAPH_TOP = 25 ; var GRAPH_BOTTOM = 375 ; var GRAPH_LEFT = 25 ; var GRAPH_RIGHT = 475 ; var GRAPH_HEIGHT = 350 ; var GRAPH_WIDTH = 450 ; var arrayLen = dataArr.length; var largest = 0 ; for( var i = 0 ; i < arrayLen; i++ ){ if( dataArr[ i ] > largest ){ largest = dataArr[ i ]; } } context.clearRect( 0 , 0 , 500 , 400 ); // set font for fillText() context.font = "16px Arial"; // draw Ten and Y axis context.beginPath(); context.moveTo( GRAPH_LEFT, GRAPH_BOTTOM ); context.lineTo( GRAPH_RIGHT, GRAPH_BOTTOM ); context.lineTo( GRAPH_RIGHT, GRAPH_TOP ); context.stroke(); // depict reference line context.beginPath(); context.strokeStyle = "#BBB"; context.moveTo( GRAPH_LEFT, GRAPH_TOP ); context.lineTo( GRAPH_RIGHT, GRAPH_TOP ); // draw reference value for hours context.fillText( largest, GRAPH_RIGHT + 15 , GRAPH_TOP); context.stroke(); // draw reference line context.beginPath(); context.moveTo( GRAPH_LEFT, ( GRAPH_HEIGHT ) / 4 * 3 + GRAPH_TOP ); context.lineTo( GRAPH_RIGHT, ( GRAPH_HEIGHT ) / iv * 3 + GRAPH_TOP ); // describe reference value for hours context.fillText( largest / 4 , GRAPH_RIGHT + 15 , ( GRAPH_HEIGHT ) / 4 * 3 + GRAPH_TOP); context.stroke(); // draw reference line context.beginPath(); context.moveTo( GRAPH_LEFT, ( GRAPH_HEIGHT ) / 2 + GRAPH_TOP ); context.lineTo( GRAPH_RIGHT, ( GRAPH_HEIGHT ) / 2 + GRAPH_TOP ); // draw reference value for hours context.fillText( largest / 2 , GRAPH_RIGHT + 15 , ( GRAPH_HEIGHT ) / 2 + GRAPH_TOP); context.stroke(); // draw reference line context.beginPath(); context.moveTo( GRAPH_LEFT, ( GRAPH_HEIGHT ) / 4 + GRAPH_TOP ); context.lineTo( GRAPH_RIGHT, ( GRAPH_HEIGHT ) / 4 + GRAPH_TOP ); // depict reference value for hours context.fillText( largest / iv * three , GRAPH_RIGHT + 15 , ( GRAPH_HEIGHT ) / 4 + GRAPH_TOP); context.stroke(); // draw titles context.fillText( "Twenty-four hours of the calendar week", GRAPH_RIGHT / iii , GRAPH_BOTTOM + fifty ); context.fillText( "Hours", GRAPH_RIGHT + 30 , GRAPH_HEIGHT / 2 ); context.beginPath(); context.lineJoin = "round"; context.strokeStyle = "black"; context.moveTo( GRAPH_LEFT, ( GRAPH_HEIGHT - dataArr[ 0 ] / largest * GRAPH_HEIGHT ) + GRAPH_TOP ); // draw reference value for day of the calendar week context.fillText( "ane", xv , GRAPH_BOTTOM + 25 ); for( var i = 1 ; i < arrayLen; i++ ){ context.lineTo( GRAPH_RIGHT / arrayLen * i + GRAPH_LEFT, ( GRAPH_HEIGHT - dataArr[ i ] / largest * GRAPH_HEIGHT ) + GRAPH_TOP ); // draw reference value for day of the week context.fillText( ( i + i ), GRAPH_RIGHT / arrayLen * i, GRAPH_BOTTOM + 25 ); } context.stroke(); } // examination graph var testValues = [ 0 , half-dozen , 8 , vii , 5 , six , 5 ]; drawGraph( testValues ); The line graph created for this example looks like this:

At present you should be able to create your own line graphs using Javascript to visually brandish your information. Yous can likewise modify the width and pinnacle of your canvas too as the style of your graph to suit your needs.
Other information visualization tutorials:
-
Creating pie charts with Javascript using an HTML canvas
.
Source: https://instructobit.com/tutorial/90/Creating-line-graphs-with-Javascript-using-an-HTML-canvas
0 Response to "How to Upload a Graph in Devry Canvas"
Publicar un comentario